
How to Switch to TotalView’s Dark-Themed UI
Advantages of a Dark Theme User Interface
Dark theme backgrounds for desktop and mobile applications have experienced recent popularity, and for several reasons.
- Dark interfaces provide a higher level of visual impact for the content they display.
- They are advantageous during certain times of day, or in certain working environments.
- Complex user interfaces especially benefit from using a dark theme, where important information can be highlighted to stand out on the screen.
- They allow users to customize their interface according to personal preference.
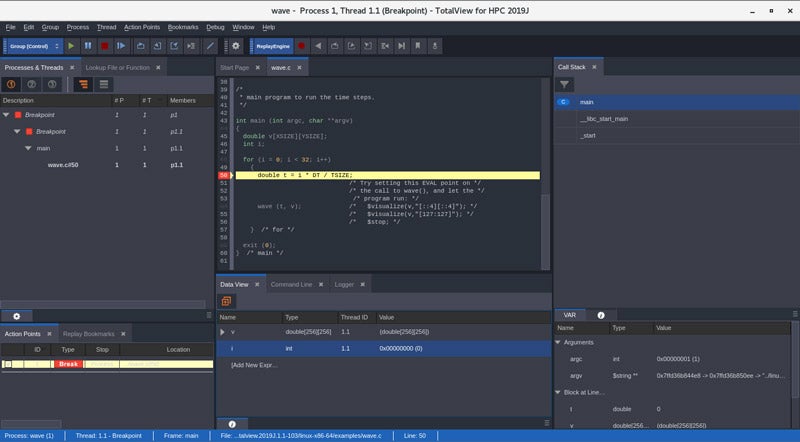
TotalView’s dark theme helps users focus on their code, the values of their variables, and other complex information displayed by the debugger. In the end, however, it is simply a matter of personal preference. Different users may be more productive or more comfortable working in a certain UI style. Adding a dark theme to the TotalView UI gives our users a choice. With dark or light theme options, you can customize your work environment the way you like it.
You Asked. We Listened.
In the initial design and architecture stages of TotalView’s new user interface, our objective was to provide a debugging interface and experience that developers were comfortable using daily. Giving our users the ability to select from multiple UI themes was part of the plan. Our development team started with a light theme, but as the new UI gained momentum, several users requested a dark theme. We’re excited to announce the introduction of a dark theme with our latest release.
How to Switch to the Dark-Themed UI in TotalView
Watch this short video or follow the steps below to switch from the light to the dark user interface in TotalView.
Changing Themes Step by Step
By default, TotalView starts with a light theme, presenting the user with a light-colored interface using dark font colors.

- Bring up the Preferences dialog by either clicking the “gear” icon in the toolbar or selecting the Preferences menu item under the top-level File menu.
![Blog - Light theme Blog - Light theme]()
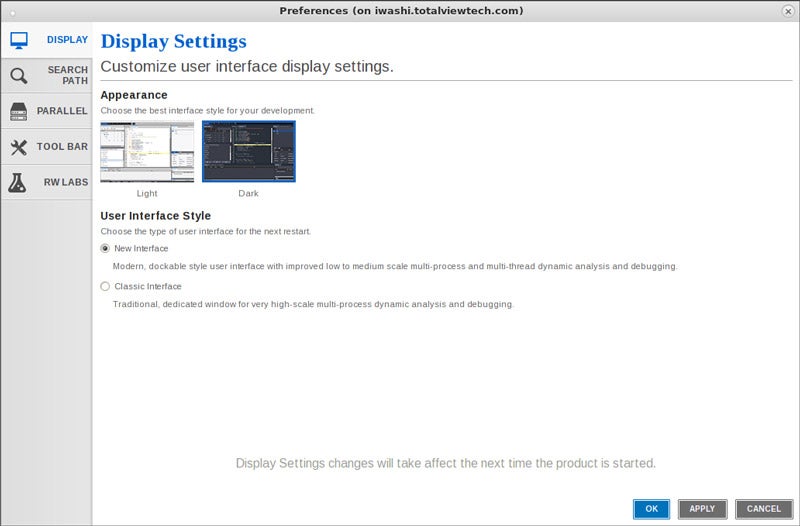
- Select the Display tab on the Preferences dialog.
- Toggle from the Light theme screenshot to the Dark theme screenshot.
- Press OK. On the next restart, the dark theme will come up as the interface default.

Command Line Option
You can also change the theme using the -theme command line option:
totalview -theme light
totalview -theme dark
Let Us Know What You Think!
The development process for the new TotalView UI involved talking to users, researching how to create a useful dark theme palette, and designing efficient stylesheets that allow themes to be easily swapped based on user preferences. Watch for further theme enhancements that will enable additional levels of theme control in future TotalView releases.
Please feel free to send an email to tv-beta@roguewave.com if you have any feedback about the dark theme or any other features in TotalView’s new user interface!
Already a TotalView user? Request an update.
Interested in seeing how TotalView works?

